Choose The Best Frontend Framework For Web Development








“User experience” is currently a company’s top priority. Every time you receive a project brief as a developer, it will discuss how simple the interface must be. Users must have a flawless experience, regardless of how complex the background functions and operations are. Businesses that are successful including Netflix, Facebook, Instagram, etc.
You may see that these websites are straightforward and effective by using any of them. The Best Frontend Framework, which runs in the background, is responsible for their fantastic user interface. However, as consumers continue to seek an improved user experience, more and more issues come up.
Building a website is a difficult procedure. With so many technologies at your disposal, you need to make sure that selecting one of the best front-end frameworks won’t prevent you from getting access to the features and resources you require for your project. You’ll know precisely what to look for and which frameworks to avoid, though, if you do a little study on the best front-end frameworks for web development in 2023!\

There are a large number of reasons why the best front-end frameworks are an ideal choice for web development.

Choosing the best front-end frameworks for web development depends on your specific project requirements, your familiarity with the framework, and the goals you want to achieve.
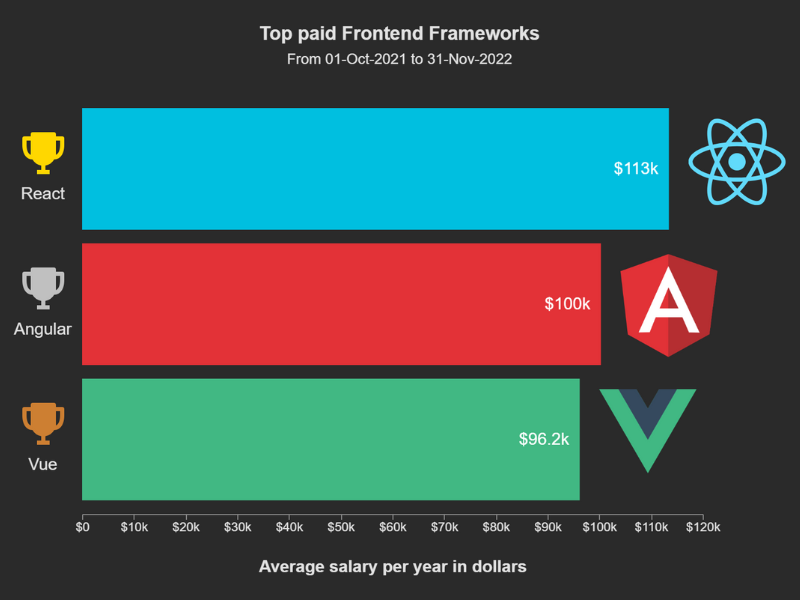
React which was created by Facebook to address code maintainability challenges is one of the most easy-to-learn best frontend framework. Because React was created by Facebook, it provides exceptional capabilities when it comes to virtual DOMs. If you expect high traffic and need a stable best front end framework to support it, React may be a suitable fit.
React is a good idea for SPA and PWA projects. There are two reasons for this. The first one is that React provides the most direct path to component-based programming that is renderable at the DOM level. Another reason could be that React is a basic abstraction layer over raw JavaScript, which some Hire React Developers may choose if they lack substantial experience in browser programming implementations.
Although React is the most widely used front-end development framework nowadays, Angular should not be overlooked. Angular is Google’s sole framework designed to bridge the gap between increasing technological needs and traditional conceptions.
Angular is the best frontend framework for JavaScript that has a feature of two-way data binding. The paraphrasing sentences will show on the left side of the image below in this sentence paraphrasing demo.
The distinctive characteristic of Angular’s two-way data binding is that the models and views are synchronized in real-time. This works in both directions, so any changes to the model are reflected in the view, and vice versa.
Angular Development is ideal for developing a mobile app or a web application! This is the best front end framework to use if you want to improve your current app. Angular also includes apps from BMW, Microsoft Xbox, and Forbes. These well-known companies entrust their projects to Angular.
When it comes to the best frontend framework nowadays, Vue.JS is also in the list. While Angular gets increasingly difficult to use., Vue.JS has gained more populuarity.
Vue is an all-in-one solution for designing online applications and mobile apps. It’s simple to learn; however, it can’t deal with the complexities of more advanced projects.
Vue.js is a rapidly growing framework that is still being accepted, despite the fact that it is not commonly used by Silicon Valley behemoths. Vue has been used by Alibaba, 9gag, Reuters, and Xiaomi for over a year. Despite its lack of popularity with major market organizations, Vue has 1.1 million monthly downloads from these creatives.
Launched in 2006, jQuery is the best frontend framework since then. Regardless of being a lifelong framework, jQuery is still popular with outstanding features such as you can use simplicity and ease of use while also reducing the amount of work you have to do by not having to write extensive JavaScript codes.
jQuery is an excellent tool for modifying online content such as CSS and DOM. It can also be utilized to improve the operation of web sites and create a more seamless user experience.
jQuery’s UI system, jQuery Mobile, has come a long way, now allowing the creation of native mobile apps. Furthermore, recent advancements in this framework allow users to create HTML5-based user interfaces with jQuery Mobile. Even if your goal is to make a website accessible across all browsers, the truth remains that jQuery best frontend framework is a JavaScript framework that is cross-browser compatible.
Ember.js is created based on Javascript; therefore, users can do everything thanks to Ember.
Emberjs is designed with an effective structure to meet the demands of modern technology. Ember, like Angular, is built on components and supports two-way data binding. The 2012 framework is an excellent solution to dealing with user interfaces and can meet the rapid and responsive requirements of even the most complicated mobile applications.
Although Ember best frontend framework has a steeper learning curve, it also has some significant advantages. One of the most significant advantages is that most Ember apps can be produced by a single person. This is due to the fact that they don’t necessitate a lot of back and forth between Hire UI//UX designers and engineers, and the framework itself is constructed in a very strict and conventional manner.
